How to get organic traffic to your developer blog.
As a new developer, I don't feel like I have a lot to share.
The reality is that I don't. Many times a day when I am working on building a project, I need to search google or spend time in the docs of a framework before I can complete what I need to.
That being said, just because I don't know everything does not mean that I don't have anything to share.
In fact, I try my best to write articles often, not only to serve the users of my websites but also in order to help myself as well.
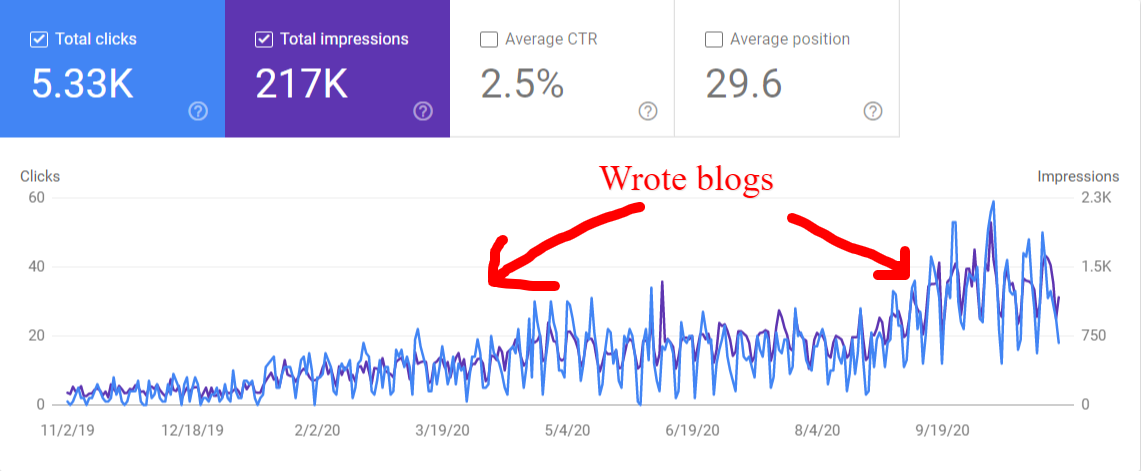
By doing this, I have significantly increased the organic search users of my company website, Soltech, and now, the number of people using my personal blog site is growing because of the articles I am writing to developers here.

In this post, I will share with you how you can use your developer skills to increase organic website users of your developer website.
1. Have a goal.
The number one way of expanding organic reach on your website will come from setting a goal and achieving it.
In this, I mean, make the effort to write a set number of articles per month, then do it. If you have a goal, and it is part of your task list, it will be much easier to accomplish.
This is where I struggle the most. Being consistent with my articles. I still see increases when I write, but when I stop, my traffic flattens out. To consistently see growth, you have to keep writing and updating old content as well.
2. Write down Stack Overflow questions.
You may think this is terrible, but as often as I can, I record questions I wrote on Google that gave me a Stack Overflow result.
Then, I add the question to a list of article ideas that I have in Asana. This is my go-to when I am wondering what to write about.
Google serves Stack Overflow results as a last result because they are from a forum and hard to understand for some users. They also don't have an answer quite often.
Google (and other search engines) prefer to share full tutorials or blog articles when they can, so the only time you will get a Stack overflow result is when there really isn't a great blog written on the topic already out on the internet somewhere.
This is really where you as a developer can shine on your blog. If you write down every single question you find an answer to on Stack Overflow, then commit to writing a blog answering that question, your website traffic will grow. (Exponentially to the n) hehe
3. Structure your articles to achieve results.
A lot of my articles are similar in structure on purpose. I follow this structure due to months of studying, time on Neil Patel's website, and also my own experience reading hundreds of blogs and tutorials.
This structure works with Google, and it is easy to read and follow from a user's perspective. Here it is:
Write a clear title.
First, I try to explain the contents of the article in the title as well as I can.
For example, this article is all about getting more organic website users to a developer blog, so the title is exactly that "How to get organic traffic to your developer blog.".
The title should be concise but also include the key phrase that your users would search for in Google. Remember that question you wrote to get the Stack overflow result?
Write an introduction.
Personally, I like to share a little bit about my experiences with the subject before going right into the meat of the article. People need to trust me to give a solid answer, and I like to share with them how my experience in the topic relates to how I know what I am writing about.
Ensure structured headings are used in the article.
Your articles should include structured headings.
For example, if you are sharing a tutorial on how to do something, the headings should be steps to work through. This also will put keywords that users will be looking for in the headings of the article making Google more likely to know who the article is for.
Use semantically correct headings.
This really shouldn't have to be said on this blog, but there should only be 1 H1. The rest of the main points should be H2s. If you have sub-points, they can be H3s. I normally don't go lower than that.
Break up your content.
Don't write paragraphs longer than 4 or 5 lines on Desktop. Nobody wants to read more than that.
Write a conclusion paragraph.
Each article should have some sort of closing paragraph to close off the blog and repeat the key thing you want your readers to know. A lot of people will scroll down to this area before they read your full blog, so make sure that it is relevant and will show people the article is worth their time.
4. Write to yourself.
To be very honest with you, I don't make any money on my blogs. For me, my articles are about sharing knowledge and cementing what I learn in my own mind. Writing about what I learn has a way of making things much more clear to me and often, I find myself wondering about something I have already written about.
My own articles become a resource. And if they can help me, I have found that they help others as well. If they can help you, for sure there are other people that can learn from them.
5. Link to your site.
After you have written and published your articles, republish them on Dev.to and link back to your website. Over time, this will generate backlinks to your website, and search engines will find your content more quickly.
If you have passion projects, make sure each of them is linking back to your site in the footer.
6. Submit a sitemap of your site to the Google search console.
Google has a Search Engine Console where you can claim your website, and then submit your sitemap.
This will help Google more easily find your content when it is released.
If you are using Webflow, a sitemap is automatically created for you. If you are using WordPress, installing the Yoast plugin will automatically create a sitemap for your site. If you are using another CMS, there is probably a plugin or npm module you can install to build a Sitemap pretty quickly.
Conclusion
As developers, we can get organic website users to our blogs much easier than other people because we are always searching around for things we need to learn.
The best way to capitalize on this is by writing about the things we learn and doing it in a way that Google Bots as well as our website users can easily understand.
Then keep on doing it.
Trying to do my part in making the world a better place.
This site is hosted for free, so I am thanking the services I am using by adding a link to their websites here in the footer.
More
This Site
© 2020 Chris Wray. All rights reserved.